This guide is a step-by-step process on more advanced editing in VisualEditor, covering four more complex things: headings, tables, references, and templates.
This guide is made from the perspective of a logged-in user with default preferences. It also assumes you have read the first and second guide; if you haven't, please do so first!
Walkthrough
Headings
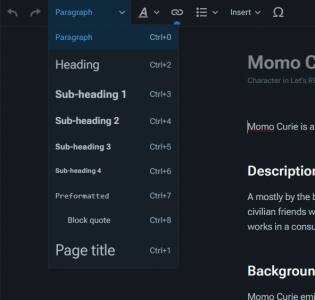
Headings are fairly simple. They're added from the dropdown at the top:
In general each subheading is smaller than the previous - below 3 and it starts getting comical, so stay away from those.
Tables
Tables are a common way to display information compactly. We're just going to cover basic tables here - more advanced ones are better done with source mode, or may already have a template.
Inserting and editing
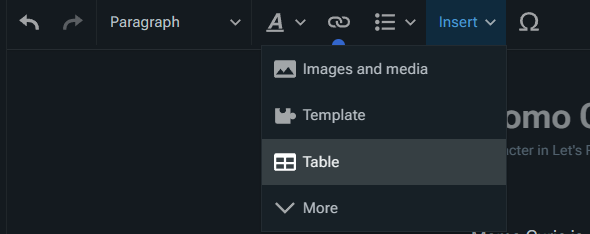
To insert a table, select "Table" from the "Insert" menu at the tip of the page.
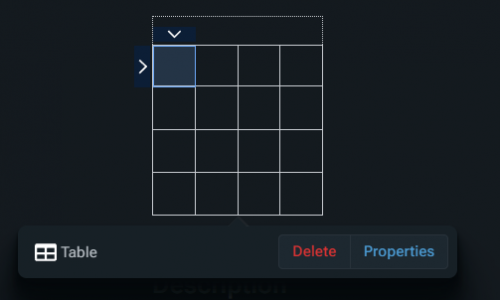
This inserts a blank, 4 by 4 table, with the top row as header cells.
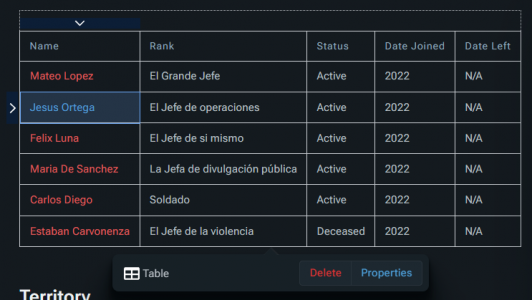
You can type into a cell by simply clicking it and typing; you can add other things like links, images, bold, etc. as normal. Here's a filled-in version that we can work on.
There's a few things to do to this table for demonstration:
- Add some extra rows for the lava whip
- Make the leftmost column header cells
- Merge the cells in the degradable column
New rows and columns
Clicking any cell adds an arrow to the top and left, outside the table.
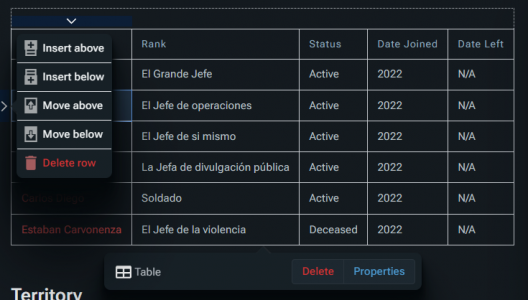
Clicking these gives the option to add (and remove) rows and columns.
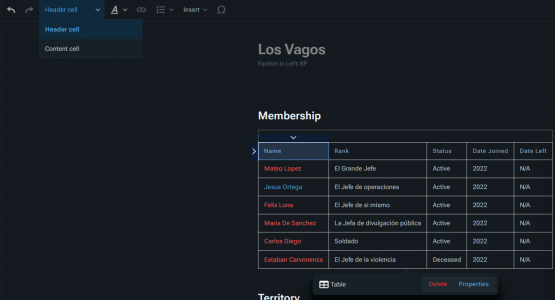
Header cells
Header cells can be added and removed using the dropdown in the toolbar. Much like a spreadsheet, we can select multiple cells by clicking and dragging, so we can do the entire column at once.
Headers can be removed in the same way.
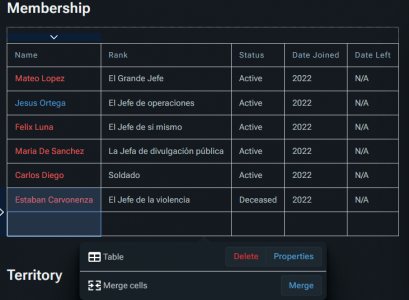
Merging
Click and drag to select the cells to merge, then click the merge icon that appears in the toolbar under the table. (This is where you can delete the table or add a table caption too, using properties.)
And we're done with this table.
Templates
Templates are the last thing we're going to cover in the VisualEditor, as they really show the problems with it. But first, a quick introduction.
Templates implement a process called transclusion. Transclusion is the inclusion of part or all of one page inside of another page. This allows a number of benefits:
- The same information can be on every relevant page without having to type it each time
- Any time the information needs updating, it can be done so to all pages at once
- It can lend a consistency of style over all pages making them easier to extract key information
In MediaWiki, transclusion is actually more advanced, as you can pass data into the page being included, and it can change itself as a result. This can be as simple as passing a value and that value being displayed, or the entire visual design changing to something completely different.
Templates are made up of two parts:
- One name, which determines which template we are using
- Parameter-value pairs, which define the data passed in to the template. There may be none, one, or many pairs, depending on what is needed by the template
Using existing templates
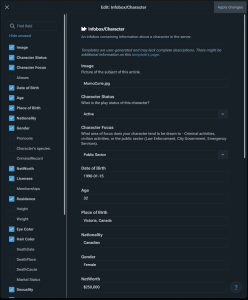
Click on a template - for example, the large table on the right of a page (Infobox character) - and click the popup to open the template editor.
Here we have a list of parameters and the corresponding values; you can edit them as you like. Click "Apply changes" to finish editing the template, or "Cancel" to revert the edits to the template.
See also
- This guide concludes the VisualEditor guide. There's really nothing more to learn about it, and to do more you need source mode. Luckily, the next guide is Project:Editing/Source mode basics.
- Project:Style guide
- Project:Templates